ExaPrint Exaprint Exaprint
Voici un extrait d’axes et propositions d’améliorations du site en ce qui concerne l’UX / UI.
Je suppose qu’il y a des raisons pour que ce qui a été fait ou pas, mais je tenais à montrer comment je pensais pourvoir, entre autres, le faire évoluer.
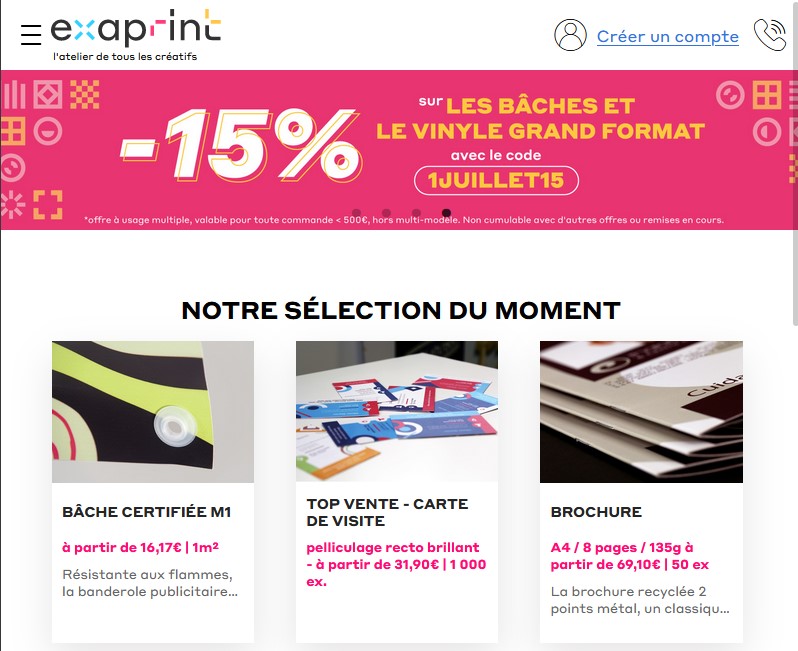
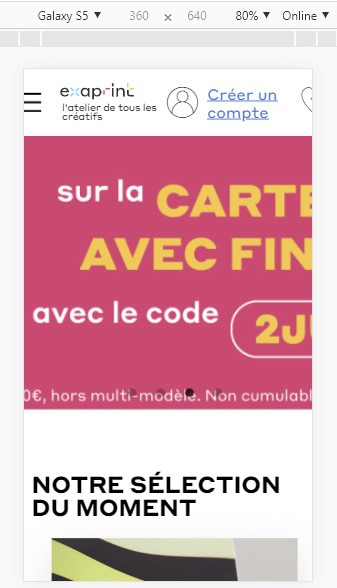
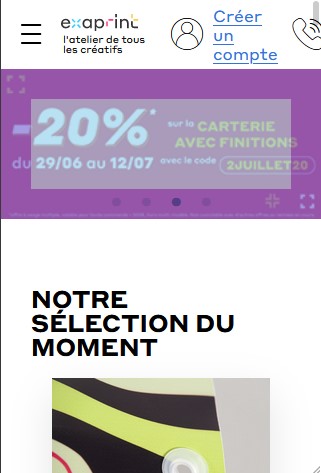
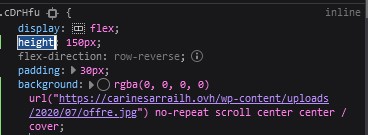
La bannière



Un bannière qui ne réduit pas assez en hauteur et qui est tronquée, sur les tailles d’écran des mobiles.





Ou bien :
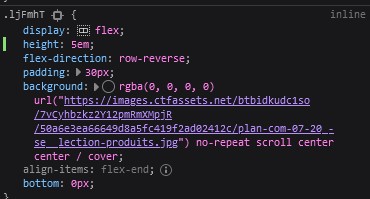
Changer d’image selon les tailles d’écran.
Cette solution est à privilégier pour une bonne raison.
Pourquoi garder une image lourde à charger pour un petit écran qui ne nécessite qu’une image de petite taille ? Le temps de chargement est un critère primordiale pour le référencement d’une part, mais aussi l’utilisteur.

En vidéo
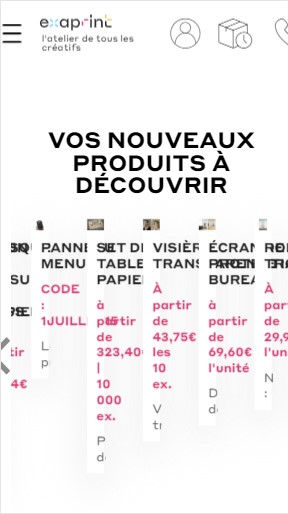
Les nouveaux produits à découvrir

Un slider qui présente plusieurs produits les uns sur les autres
Sur les écrans de taille tablette il pourrait avoir entre 2 à 3 produits maximum et un seul sur mobile.
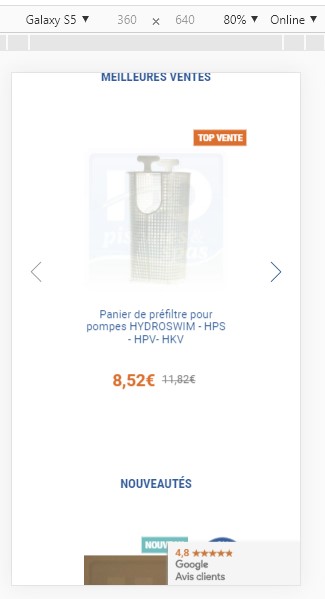
Ci-dessous un exemple où l’image occupe 100% de la colonne, puis 50%.



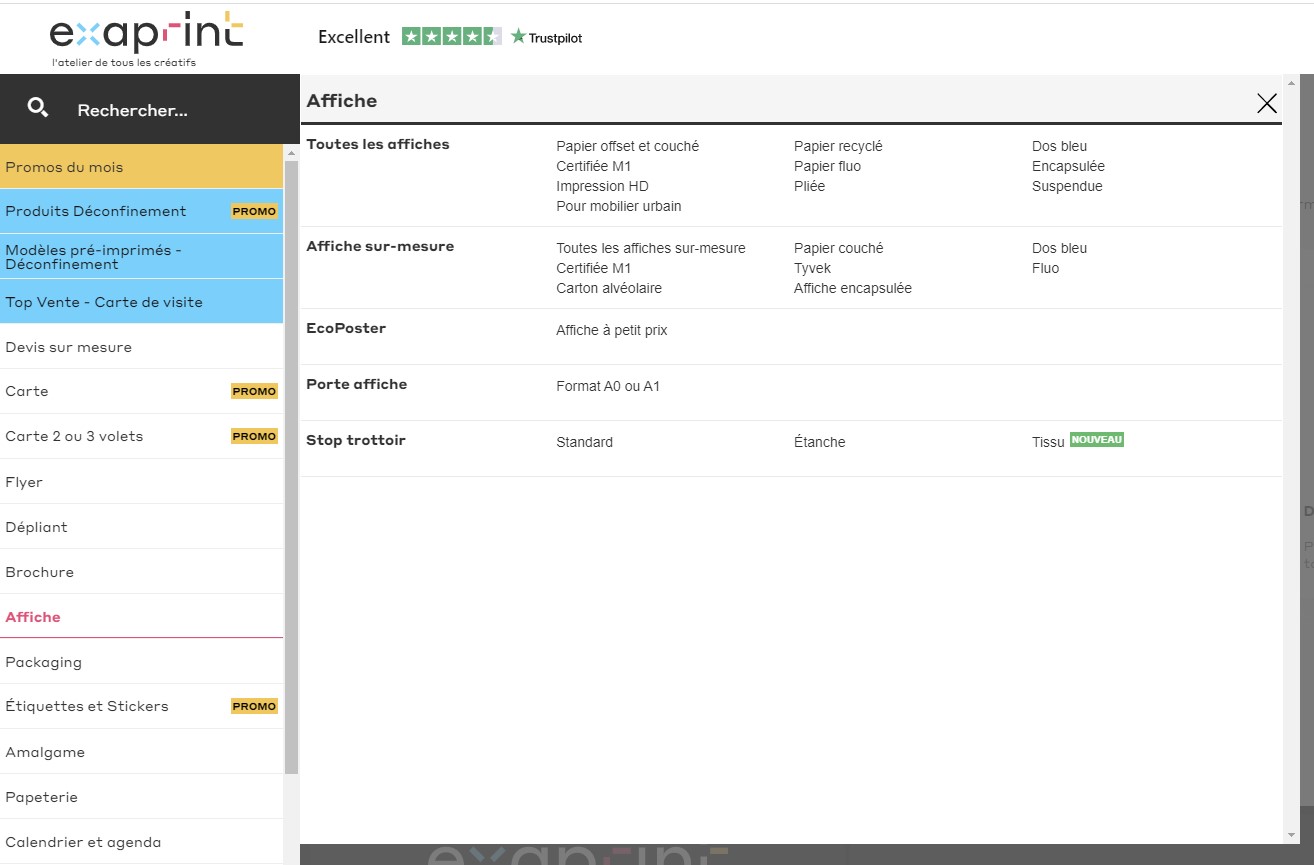
Fonds des sous-menus

Un peu de couleur
Les fonds sont très « bureautiques », pas très modernes (mais très pratiques).
Un background avec un léger dégradé en variant avec les 3 couleurs primaires (1 sous-menu magenta, un autre cyan, voir un jaune), avec une image (trait de coupe ou autre motifs du logo ou des autres visuels), qui serait au bord gauche par exemple apporterait une touche plus moderne.
Du relief
Neumorphism ou ombrages
Pour être plus modernes, surtout avec une cible de professionnels du graphisme.
Et donner plus envie de cliquer !
Des sites réalisés
Geckode
CMS + ajout de code CSS et Jquery
Portfolio
Site en « dur »
Je suis entrain d’ajouter un formulaire de contacte (relié à une BDD), ça sera fait d’ici une semaine.
Tous mes sites !
