Portfolio photographe
Mise en avant de photos

Création d’identité visuelle
Portfolio de photographe
Cahier des charges
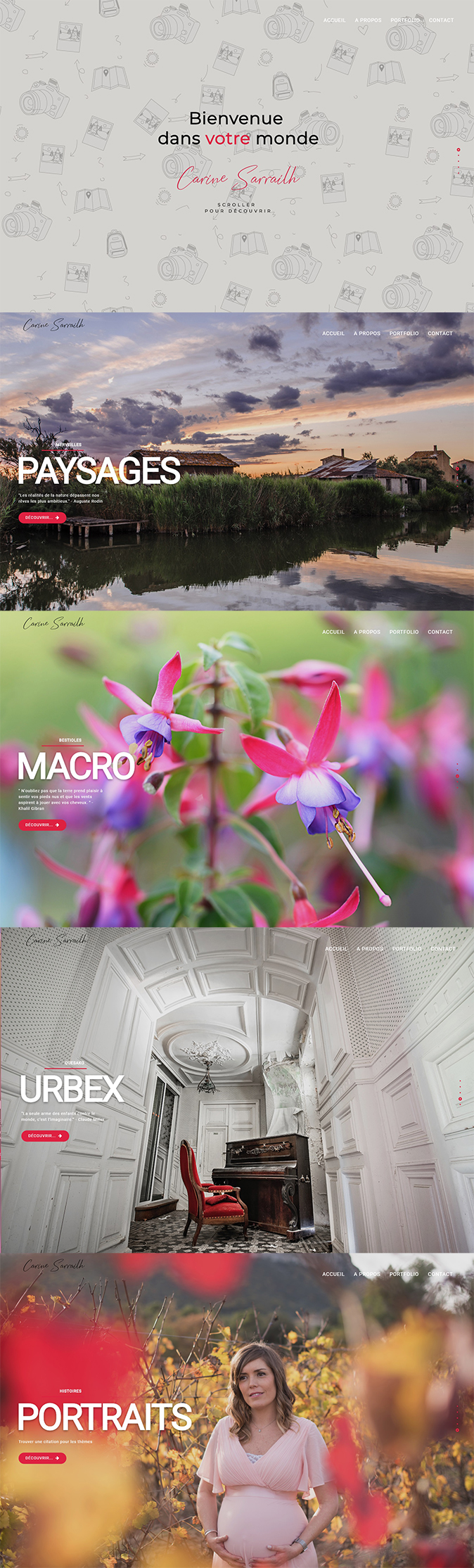
Ce site à été codé principalement en HTML / CSS/Bootstrap. Il doit mettre en avant les photographie et pour cela doit être épuré. Il doit évoquer l’importance de l’impression avec un rappel du papier (la matière).
Un onglet « A propos » et un formulaire de contact doivent compléter les galeries.
La photographe veut lier ses photos à la beauté du monde et à l’influence positive sur l’homme de notre environnement du fait de sa beauté. Il a donc été choisi d’ajouter une citation en lien à chaque galerie. L’accroche sur la page d’accueil « VOTRE monde se veut interpellatrice, telle un prise de conscience de notre lien avec la faune et la flore, mais surtout de notre responsabilité à tous d’y faire attention…
Couleur 1
Rouge
#e62746
Couleur 2
Gris (page d’accueil)
#c0af97
Couleur 3
Gris clair (teinte du fond « papier »)
#f7f7f7
Le site est dans les teintes rouge et grise.
Pour apporter une note vivante et interpellatrice un rouge a été choisi. Il est légèrement rosé pour mieux correspondre à l’image de la photographe (féminine).
La typographie : Bentosa et Roboto
La typographie choisie, Benstosa, est manuscrite pour évoquer la signature du photographe.
INTERNET
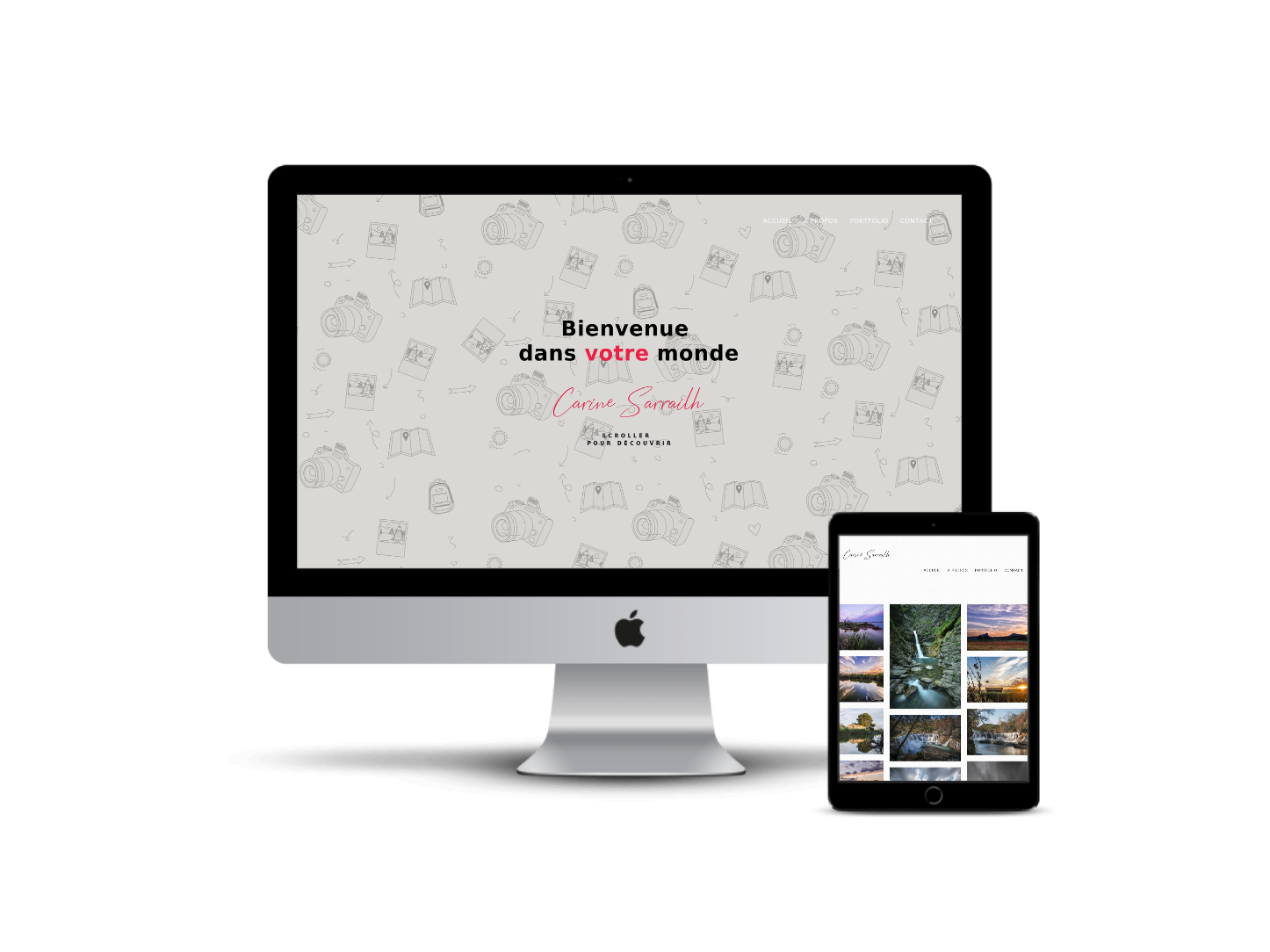
Création du site web
Le fond des pages intégre un fond de matière effet « papier » pour rappeler l’importance de l’impression et mettre en avant les photos en tant que photographies d’auteur.
Pour mettre en avant chaque catégorie de galerie, un effet de scroll a été intégré sur la page d’accueil. On de ce fait la sensation que chaque galerie est une ouverture vers un site à part entière.
Sur la page d’accueil il a été choisi de réaliser un fond illustré avec des objets liés à la photographie et à la découverte du monde : appareil photo, carte, sac à dos, fléchage, soleil.